Creating Labels in Blogger Being 2 Column. Some time ago, a friend of course there are blogs that ask about how to create labels in blogger into 2 columns.
mas .. ni ... gmn mw asked do I create labels in blogger to 2 column ... yar not eat places? thanks for your answer ...
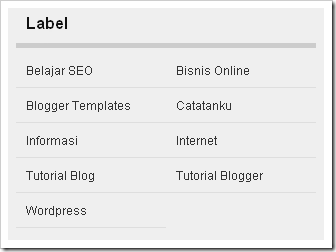
Responding to the question above and as promise me of replies from the comments, this time I will try to post how to create labels in blogger into 2 columns. Easy - I hope this tutorial blogspot times can be understood clearly yes. To view examples of labels 2 column itself, you can see it in the sidebar of my blog, or image below:Creating Labels in Blogger
Because the object that we will change here is the label of the bloggers, then of course there should be a label first. If your blog does not have a label, please put first. And for those who've installed the widget label in his blog, do not forget to display it in a flat / list should not cloud version. For more details, here's how to create a label with a flat display / list.
1. Log in Blogger
2. Click the "Draft"
3. In the "Page Elements", click add gadgets on the sidebar of the blog.
4. Select the Widgets "Label"
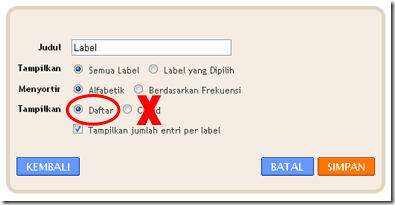
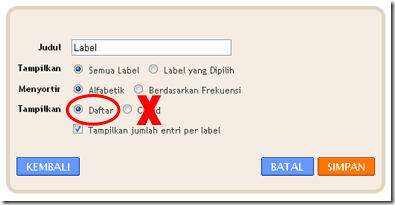
5. Make sure it looks the list. Then click save.

mas .. ni ... gmn mw asked do I create labels in blogger to 2 column ... yar not eat places? thanks for your answer ...
Responding to the question above and as promise me of replies from the comments, this time I will try to post how to create labels in blogger into 2 columns. Easy - I hope this tutorial blogspot times can be understood clearly yes. To view examples of labels 2 column itself, you can see it in the sidebar of my blog, or image below:Creating Labels in Blogger
Because the object that we will change here is the label of the bloggers, then of course there should be a label first. If your blog does not have a label, please put first. And for those who've installed the widget label in his blog, do not forget to display it in a flat / list should not cloud version. For more details, here's how to create a label with a flat display / list.
1. Log in Blogger
2. Click the "Draft"
3. In the "Page Elements", click add gadgets on the sidebar of the blog.
4. Select the Widgets "Label"
5. Make sure it looks the list. Then click save.

Up here, you have your blog label. But still the default appearance of a list in 1 column. Now how do you get that label into 2 columns?. We continue with the tutorial.
To create the look of the label into 2 columns, here we only use css techniques alone. There is no script or anything. So now we move on to the division of the label into 2 columns using css techniques. How:
Make a Widget Label Being 2 Column
1. Log in Blogger
2. Click the "Draft"
3. Click "Edit HTML"
4. As a backup if something goes wrong in editing, please copy and paste the entire template code into a notepad.
5. Copy and paste the code below and save the above code ]]></b:skin>
#Label1 li {
float:left;
width:45%;
}
6. Click "Preview" and see if there is a change in the label widget to your blog (into 2 columns). If not, try to minimize the value of width in the above code until you find the right value, so the widget label you dalamblog into 2 columns.
7. If completed and no errors, click "Save. "
Tutorial over, maybe a little complicated if you do not know the width of the label widget in your blog. To overcome this problem, please follow the instructions that I have written in point 6, to be menampilakan label in blogger into 2 columns.
If you find a problem in displaying the labels / categories on blogger into 2 columns, do not like to ask in the comments yaa ...
Good luck ....
To create the look of the label into 2 columns, here we only use css techniques alone. There is no script or anything. So now we move on to the division of the label into 2 columns using css techniques. How:
Make a Widget Label Being 2 Column
1. Log in Blogger
2. Click the "Draft"
3. Click "Edit HTML"
4. As a backup if something goes wrong in editing, please copy and paste the entire template code into a notepad.
5. Copy and paste the code below and save the above code ]]></b:skin>
#Label1 li {
float:left;
width:45%;
}
6. Click "Preview" and see if there is a change in the label widget to your blog (into 2 columns). If not, try to minimize the value of width in the above code until you find the right value, so the widget label you dalamblog into 2 columns.
7. If completed and no errors, click "Save. "
Tutorial over, maybe a little complicated if you do not know the width of the label widget in your blog. To overcome this problem, please follow the instructions that I have written in point 6, to be menampilakan label in blogger into 2 columns.
If you find a problem in displaying the labels / categories on blogger into 2 columns, do not like to ask in the comments yaa ...
Good luck ....