 2. If you are in a blog and want to modify your other blogs, click on the dashboard.
2. If you are in a blog and want to modify your other blogs, click on the dashboard. 3. If you have entered into the dashboard click on Layout.
3. If you have entered into the dashboard click on Layout.
4. If you have entered into the settings page, click the menu template.
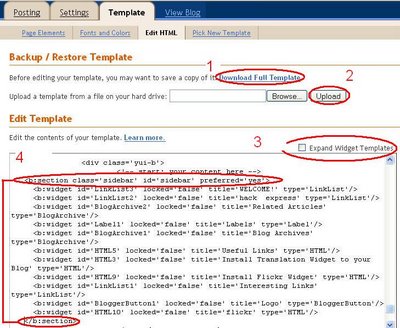
B. Switch to HTML Edit menu. To view the code structure of your template, click edit HTML. At default, the template does not display the full structure of a template for each widget. So what you see is a small part of the template code. See the picture below:
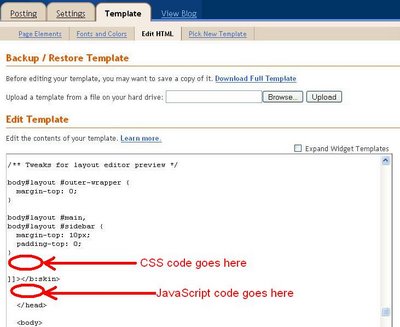
 (1) Before you start modifying your template, very safe if you download your template first. (2) If there are errors in the modified template, please upload your template again. (3) This is a way to display your template code completely (you check) (4) To add a new widget, enter the transfer b: section tab on the id = 'sidebar'. C. Adding CSS or Java Script code. (1) The easiest way to add CSS code that is above the html code]]> (2) Well ... if for the javascript code, the easiest way is below the above code. For more details ... see the picture below:
(1) Before you start modifying your template, very safe if you download your template first. (2) If there are errors in the modified template, please upload your template again. (3) This is a way to display your template code completely (you check) (4) To add a new widget, enter the transfer b: section tab on the id = 'sidebar'. C. Adding CSS or Java Script code. (1) The easiest way to add CSS code that is above the html code]]> (2) Well ... if for the javascript code, the easiest way is below the above code. For more details ... see the picture below: (3) Finish
(3) Finish